The easiest way to insert a Google Maps map in WordPress is probably the one we’re going to look at next.
Actually, it’s very simple, since Google Maps itself is the one that is going to give us the code.
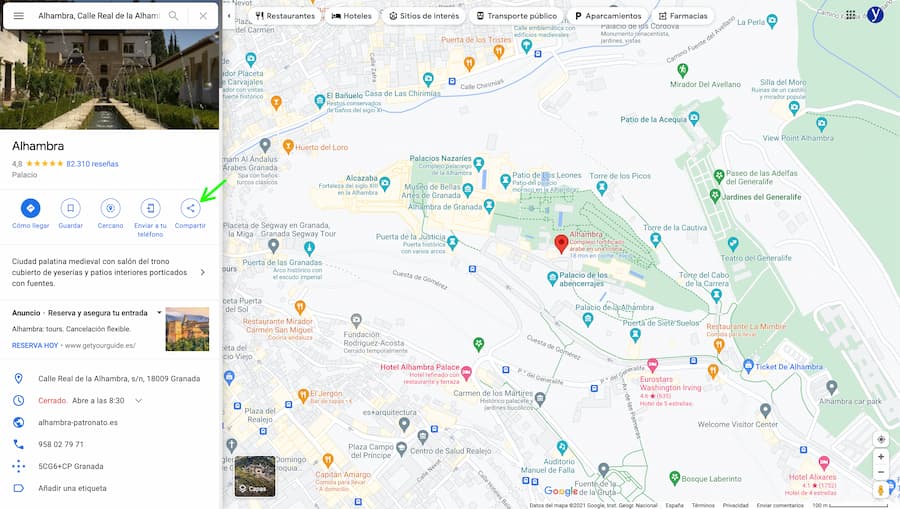
To do this, what we have to do is, on the map we are using, within Google Maps, in the left sidebar, where the data of the selected search appears, we will click on the share button.

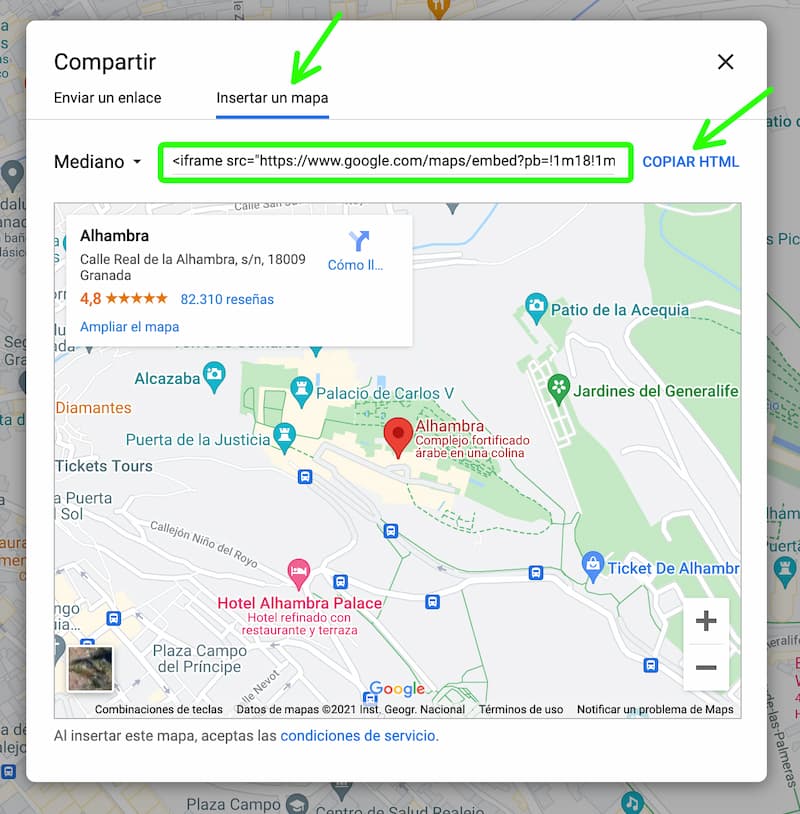
Next, a modal window will appear with the map we want to insert, but in the tab that allows us to send the map as a message. In that case, we’ll switch to the Insert a Map tab.
Then we’ll see that a code appears, a selector that allows us to select between medium, large or small, and a link that says copy HTML.
Once you’ve chosen the map size, click on the copy HTML link.

The copied code, in its entirety, will be such as this one that I show you below.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3179.016523905674!2d-3.5903353482002385!3d37.176078279774075!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd71fcb7977fb93b%3A0x808dd1ef1221a27f!2sAlhambra!5e0!3m2!1ses!2ses!4v1626065631650!5m2!1ses!2ses" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
Realize that it is an html iframe tag, whose source (src attribute) is the URL provided by the Google Maps view that we have visible at that moment.
In fact, if we simplify, so that you can see the code more clearly, we would have the following:
<iframe src="#" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
If you notice, the first parameter (src) is the url, the second is the width of the window, the third (height) is the height of the window, then we will have another one that allows us to define the style of the window (Style), in this case without border, and two more, which allow us to put the map in full screen (allowfullscreen) and that the map loads when it is actually visible on the screen, and not from the beginning (loading=”lazy”).
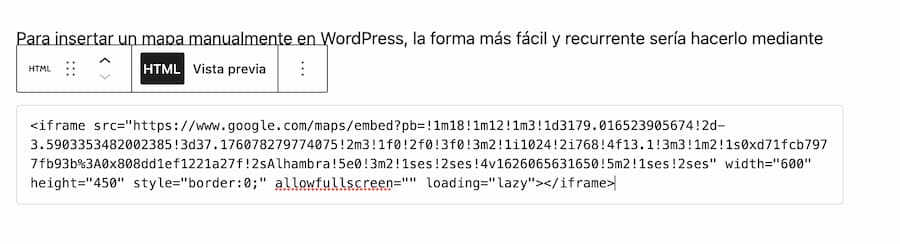
Once we know how this code works, we insert it into our post with the HTML block. We simply add the block and paste the code.

Once this is done, we could change some parameters such as the width, being able to enlarge it to 100% of the width of the screen, for example.
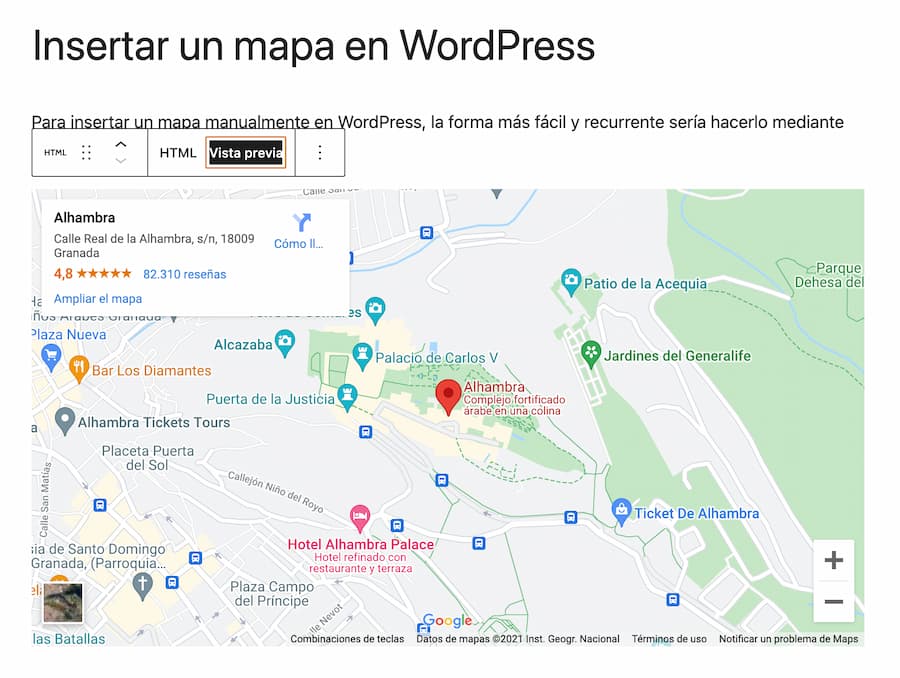
If you click on the preview, you will already be able to see the map above the block. And once published, the final result will be as shown below. You can watch it on wpgis.com.


Anyway, as you can see, it doesn’t have much science, you just have to copy the code that google maps gives you and paste it into the HTML block.
However, you will discover that there is a small drawback, and that is that, in order to display a google maps map on your website, you will have to register the Google Maps API for your website.
However, there is a trick to avoid having to register this API. It is a question of adding, at the end of the URL of the src, the following request:
?output=embed
This will look like this:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3179.025006883144!2d-3.589958633773272!3d37.175876679872985!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd71fcb7977fb93b%3A0x808dd1ef1221a27f!2sAlhambra!5e0!3m2!1ses!2ses!4v1626608197369!5m2!1ses!2ses?output=embed" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3179.025006883144!2d-3.589958633773272!3d37.175876679872985!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd71fcb7977fb93b%3A0x808dd1ef1221a27f!2sAlhambra!5e0!3m2!1ses!2ses!4v1626608197369!5m2!1ses!2ses?output=embed" style="border:0;" allowfullscreen="" loading="lazy" width="600" height="450"></iframe>